目次
Elementor導入前の準備
こんにちは、アピコです。
サーバーの設定がElementorの推奨するものに達してないと、プラグインのインストールができない、または不具合が出てしまいますので、ドメインを用意してワードプレスを入れたら次の準備を行います。
- PHPバージョンは7.0以上
- MySQLバージョンは5.6以上
- PHPのメモリは512MB以上がおすすめ
PHPバージョンを上げる
私のサーバーはお名前.comでしたので、下記のようにドメインを作成しワードプレスをインストールします。
あわせて読みたい


お名前.comのドメイン追加からWordPressインストールまで
新米アピコです。 WEBデザイナーなら、1からWordPressでのサイトを構築しなければならないということで、ドメイン作成からインストールまでを行ないました。 分かって仕...
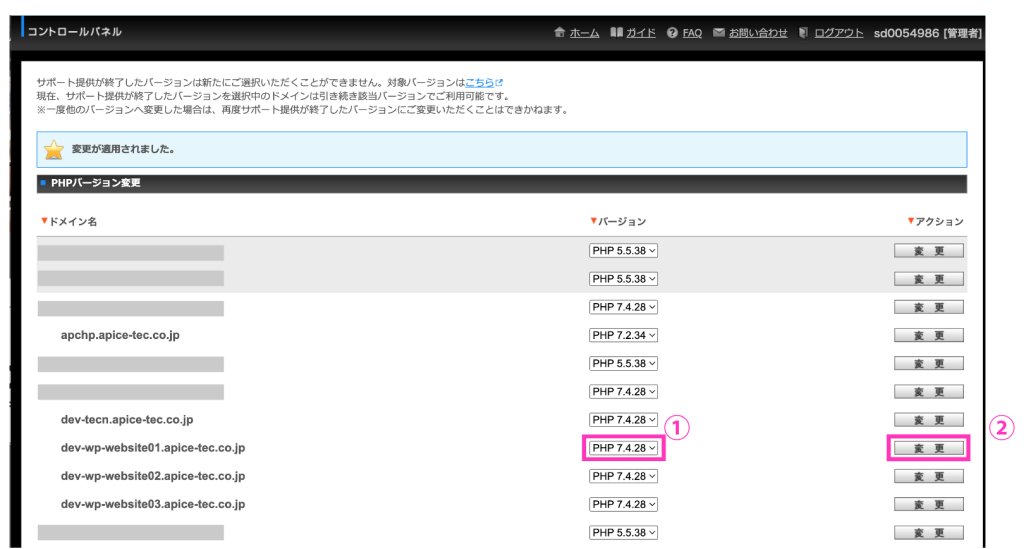
それからサーバーのコントロールパネルにログインして、各ドメインのPHPバージョンを変更してください。
参考画像は「お名前。com」です。他のサーバーも調査&トライしてください。

php.iniを編集する
FTPで変更する手順は次の通りです。
- ダウンロード
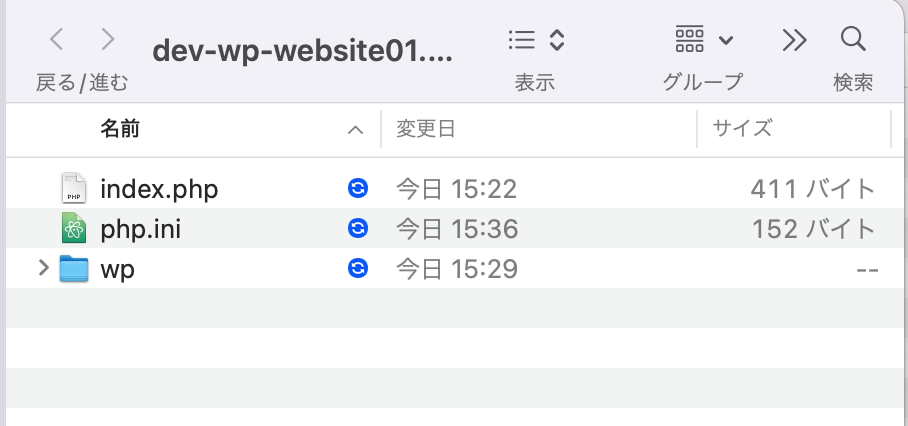
- VS Codeでphp.iniというファイルを作成しフォルダ内に保存
php.iniを編集します。
次のコードをペーストします。
memory_limit = 512M
post_max_size = 64M
max_execution_time = 180
upload_max_filesize = 64M
max_input_time = 180
max_input_vars = 3000
display_errors = 0
参考画像(階層はここに保存)
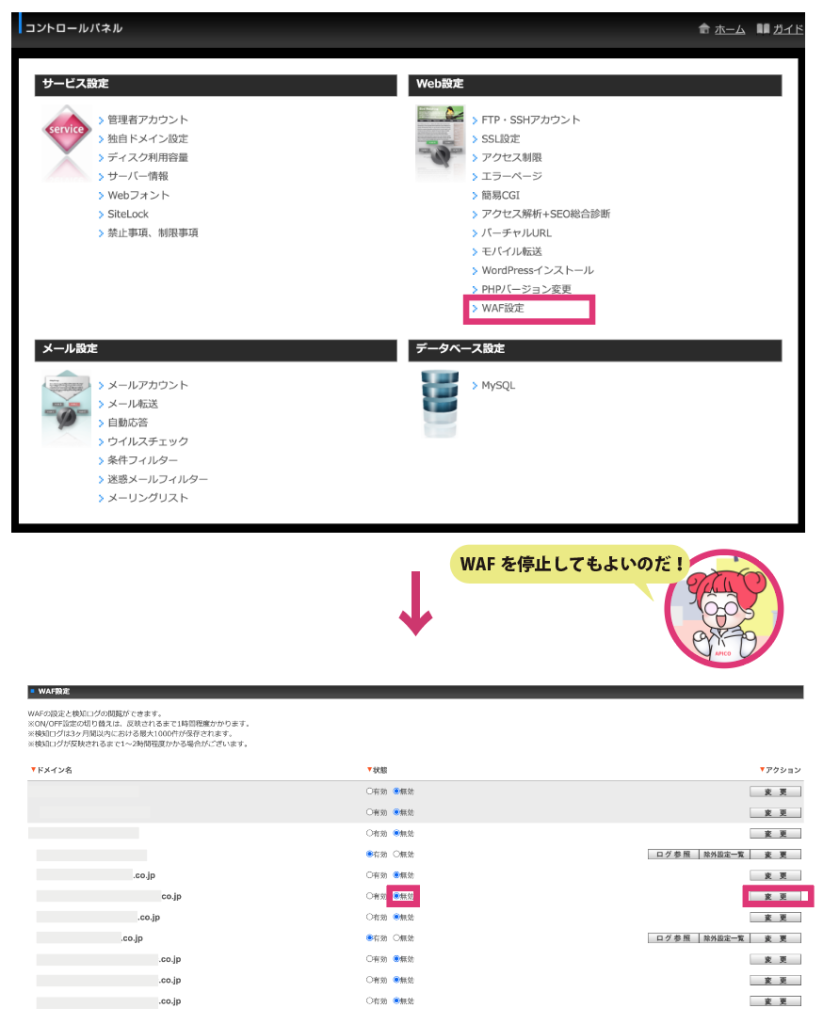
WAFがElementorに干渉してる(サーバーエラー403)
Elementer編集後、更新しても「403エラー」で更新できませんこと、ありますよね!せっかく編集した内容が反映できず、断念して「終了」を推す屈辱感。そうならないために、WAFを停止しておきましょう!!
サーバーによくWAF(ウェブアプリケーションファイアウォール)というものが使われており、これがElementorが正常に動作することを妨げてる場合があるそうです。
サーバーによって設定画面が変わってきますが、コントロープパネルに入って設定を変更します。

Elementerと相性の良いテーマを選んでおきます。
オススメする代表的なテーマ
Astraの特徴
- 高速
- スターターサイト機能
- 追加プラグインが多い
- ヘッダー・フッタービルダー
高速な理由はこの二つ
- jQueryを使っていない
- テーマが50KB以下
Helloの特徴
- Elementorとの相性100%
- 超高速
- 人気のWPプラグインとの相性もいい
とにかくシンプルで速い
HelloはElementorと使うことを前提に作られたテーマです。
そのためテーマの部分の機能は限りなく少なくなっています。
それが超高速の理由です。
OceanWPの特徴
- SEOに強い(自負してます)
- WooCommerceと相性がいい
- デモサイトから構築可能(Astraのスターターサイトと一緒)
- 沢山の追加プラグイン
上記の作業が終わったら、Elementerを導入して編集がノーコードで楽しくできますよ!
[cc id=1656]









コメント