アピコです。
ShopifyでのECサイト構築はデザイナー単独でもできる!!
とのことで(汗)、初めてShopifyに入ってみるとWordPressと同じような編集方法でECサイトができます。
(WordPressの賢威を使ってサイトを作たブログもあります)
なるほど、アプリケーションもありポイントやランキングなどを入れることができる。WordPressのプラグインみたいなものですね!
それから、サイトのメインであるデザインテーマは無料テーマも充実。
有料のテーマはさらにたくさんあって、デザインが一層洗練されとる!
無料のテーマよりもJSを使った動作が取り入れられ、UIデザインのランクがグッと上がりサイトを楽しく回遊することができます。また、ランキングなどのオプションも充実していて使いきれないほど多機能。価格は平均して200~300ドルくらいのようです。
一回購入してしまえば、Shopifyおサブスクだけで永久的に利用できるし、他のテーマに切り替えることもできます。
今回、三つのテーマ(無料、有料、無料)に仮画像を入れご提案しましたが、有料となりました。
初めにすること アカウント作成
お客様にShopifyのアカウントを作成していただき、販売する商品などの画像や価格を登録していきます。
テーマについては無料はもちろん有料も試用期間ないなら無料でサイト構築ができるし、試しながらテーマの切り替えもできるので、どんどん触って画像をアップロードしよう!
アカウントが変わらなければ、登録した商品たちはテーマを変えても商品一覧に揃っていてくれます。
商品だけでなく、ブログページやコレクションページなど制作したページはそのまま残ってくれます。
もし、お客様のアカウント内で直接試したりするのは・・・時が引ける場合はお試しでShopifyのアカウントを作成し、テーマなどをいろいろみて内部を試してみてからでも構いませんが、結局、商品登録など二度手間になるので時短で制作したい方は、お客様のアカウントで進めていくのが良いかもしれません。
ページ作成とヘッダーメニュー
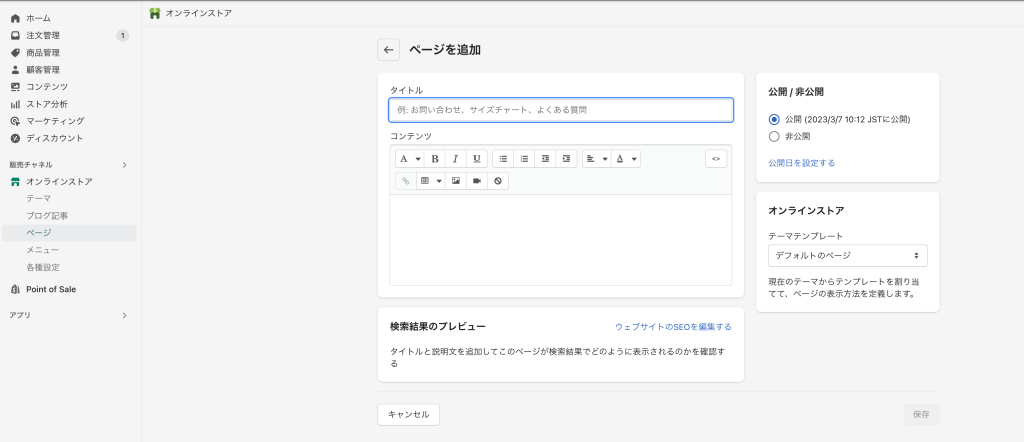
お客様からヒアリングして制作するページを定めたら、Shopifyの左サイドメニューのページから必要なページを作成します。内容は後から編集するので、とりあえずページを追加していきましょう。

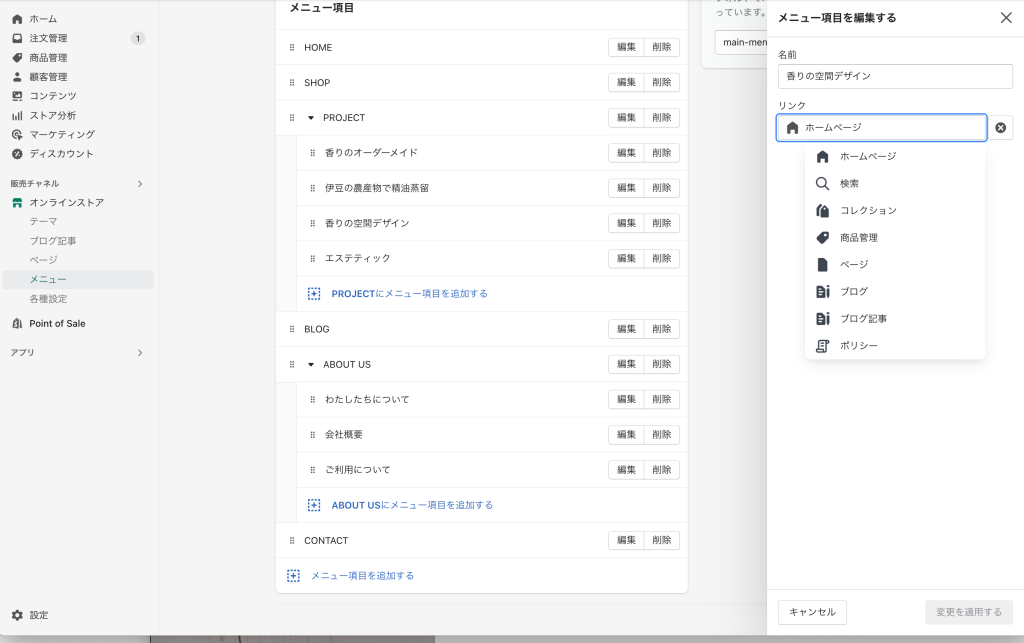
作ったページを表示するため、ヘッダーメニューと連携させましょう。
左サイドのメニューから必要なメニューを追加します。
プルダウンでメニューを下に追加したい場合、メニュー左の・が6つ並んでいるとところを掴んで下に持っていきたいメニューの下に移動させるだけ!とても簡単。
リンク先はページから先ほど作ったものを選んで保存すればOKです!

お客様はせっかち!!Shopify 画像サイズの死活問題!!
先ほど、Shopifyのスライダー推奨サイズを調べていましたら、
1800×800とのこと。
ではスマホは?今はスマホサイトの方が大事!!
なお、Shopify商品画像に使用するときは、JPEG形式かPNG形式がオススメです。
その他、
・Shopifyコレクション画像のオススメサイズ
画像は2048×2048ピクセルの正方形サイズがオススメです。
正方形の商品画像は、ユーザーがズームイン・ズームアウトするときも最高の品質を提供
・スライドショー画像でオススメのサイズは、幅1200×2000ピクセル、高さ400×600ピクセルです。
・Shopifyのヘッダーに最適なShopify画像サイズは100ピクセル~250ピクセルです。
なお高さはユーザーの視認性を高めるうえでも120ピクセル以下がオススメです。
・Shopifyバナーは、特にオススメサイズの指定がありません。
・Shopifyのオススメロゴサイズは最大450×250ピクセルです。
下記のサイトはShopifyについてさまざまな解説そしてくれているのでご参考まで!

セッションには限りがある!!
LPのようにスクロールすr長いページを作るときは要注意!
セッションを増やしてコンテンツを整理して表示させるのですが、セッションには限りがあって途中でセッションが足りない!!となると、初めからやり直す必要が出てしまいます。
タイトルが改行できない件!!
https://www.azukipan.com/posts/shopify-title-newline/
タイトル・サブタイトルが自由に改行できずデバイスによって自動で改行されることで、SP版がめちゃ変な表示になることがあります。
そんな時は、少し怖いのですが、この参考サイトの通り、sessionの、liquidの「| escape」を消し去りましょう!!すると、タイトルに<br>を設定することで改行ができるようになります!!





コメント