WordPressに導入(アップロード)するErementorProをダウンロード
Elementorにログインして、ElementorProをPC上にダウンロードします。

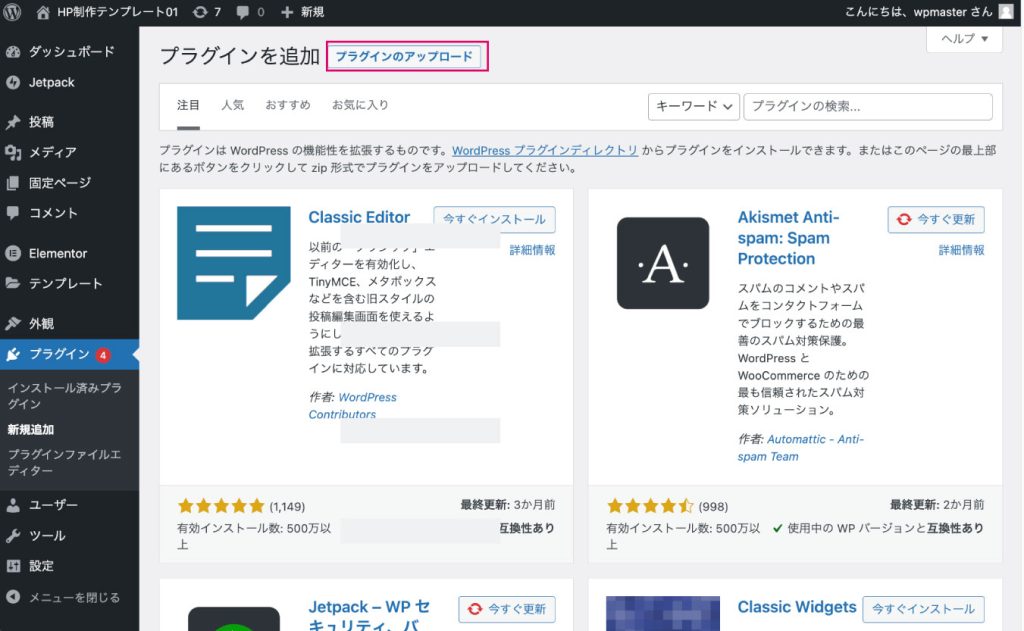
Elementer Proの導入

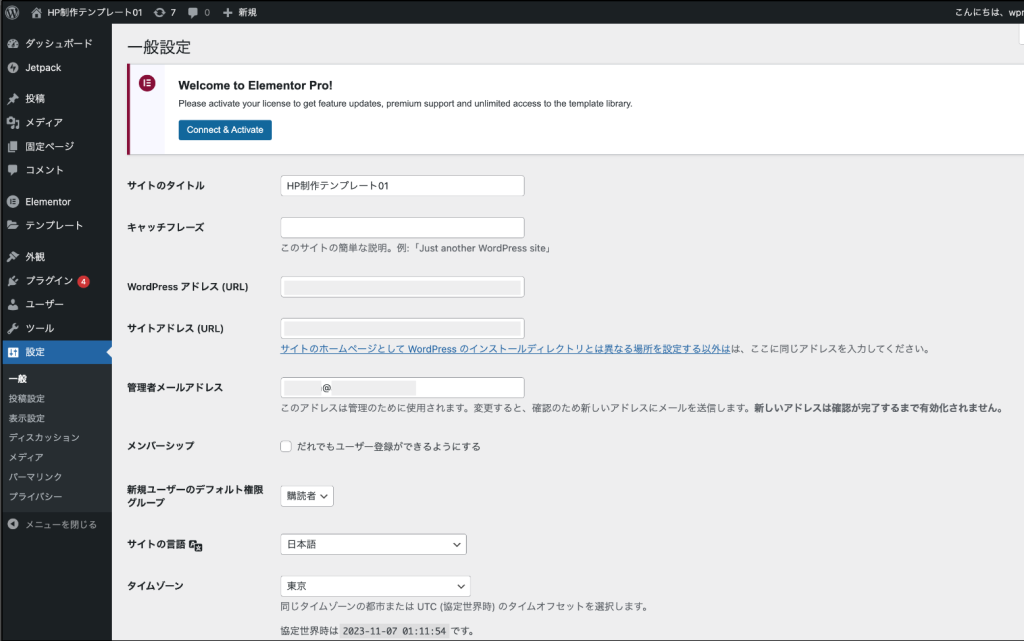
ワードプレスの設定

- 言語設定:ワードプレスの設定で、サイトの言語を設定します。必要に応じて、日本語を選択します。
- パーマリンク設定:投稿や固定ページのURL構造を設定します。一般的には、投稿名を選択します。(下記参考例)
- 一般設定:サイトのタイトル、キャッチフレーズ、タイムゾーン、および日付/時間の設定を行います。
- 表示設定:ブログを中心にしたウェブサイトを作成したい場合は、最新の投稿を選びます。コーポレートサイトなどビジネス情報やサービスを強調したい場合は、静的ページを選びます。
- パーマリンク設定:SEOに適したパーマリンク設定(投稿名など)を有効にします。例
- ユーザーアカウントの設定:新しいユーザーアカウントを作成し、適切な権限を設定します。
- セキュリティプラグインのインストール:セキュリティ対策のプラグインをインストールして、サイトのセキュリティを強化します。
- バックアップ設定:定期的なバックアップの設定を行い、データの保護を確保します。
参考例:パーマネント設定をするとページのURIを変更できる
- デフォルト:
https://yoursite.com/?p=123(URLの後に数字が付く) - 日付と投稿名:
https://yoursite.com/2023/11/07/sample-post/(URLに投稿の日付とタイトルが含まれる) - 投稿名:
https://yoursite.com/sample-post/(URLに単に投稿のタイトルが含まれる)
ElementerPro設定
- テーマの選択:Elementor Proの動作に最適なテーマを選択します。AstraやHello ThemeなどのテーマはElementorとの統合が良好です。(こちらの投稿で紹介しています)
- Elementorの一般設定:Elementorの一般設定で、デフォルトのフォントやカラースキームを設定します。
- テンプレートライブラリの利用:Elementor Proのテンプレートキットライブラリから適切なテンプレートを選んで、プロジェクトをスタートします。
- ウィジェット設定:必要に応じて、Elementor Proウィジェットの設定を調整し、プロジェクトに適したスタイルや設定を行います。
- カスタムCSSの設定:要件に合わせて、必要な場合にカスタムCSSを追加し、デザインをカスタマイズします。
- パフォーマンス最適化:画像の最適化、キャッシュの設定、およびCDNの導入など、サイトのパフォーマンスを向上させる設定を行います。(おすすめプラグインの紹介はこちら)
ワードプレスとElementor Proを効果的に活用して、ウェブ制作プロジェクトをスムーズに始め、お客様への信頼も得ることができます。
さらに、プロジェクトの要件に合わせて詳細な設定やカスタマイズを行うことができるそうですが、今のところここは置いておきますね。
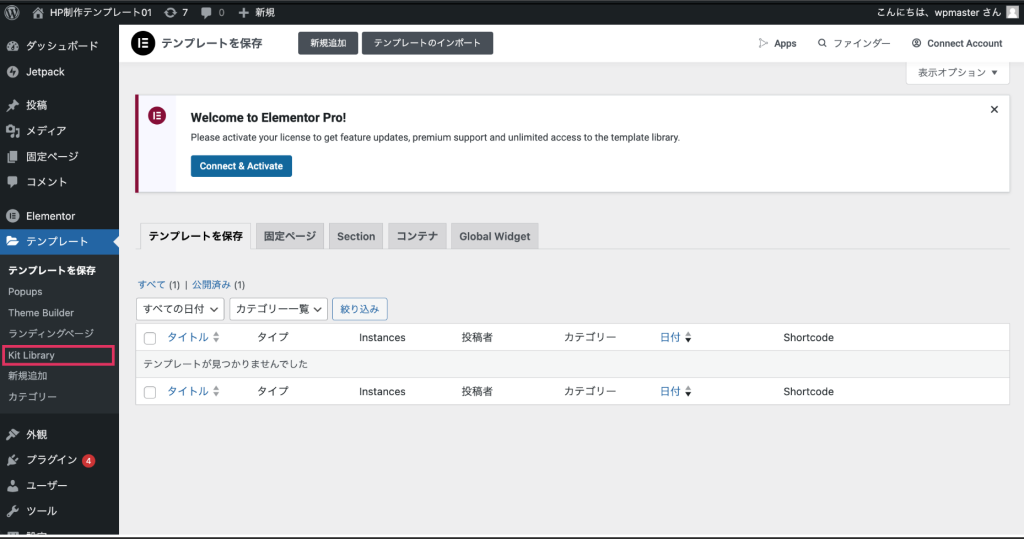
サイトのページ・設定が丸ごと入ったテンプレートのキットKit Library
どんな用途のサイトにするかで、ページ一覧、サイト構成などが変わってきます。ElementerProには用途別にさまざまなレイアウトやデザインなどが設定されたキットを使用できます。

TOPのデザインが一覧で見れます。クリックすると他のページの見れるので、用途にあったテンプレートを導入しましょう。導入後、カスタマイズすることもできます。


Elementer Proのパフォーマンスを上げるために必要な準備
Elementer Proでサイト制作を始める前に、パフォーマンス最適化を行うことは非常に重要とされています。Erementerはノーコードでサイト制作ができるように多くのメモリを使用するため、サイトが遅くなると言われているからです。
サイト制作の前に行うべきパフォーマンス最適化の一般的な手順です。
- 高速なホスティングサーバーの選択: 高速なホスティングサーバーを選択し、ウェブサイトのパフォーマンスにプラスの影響を与えることができます。
- キャッシュ設定の有効化: キャッシュを有効にし、ウェブページのデータを一時的に保存することで、ページの読み込み速度を向上させます。(おすすめプラグイン:W3 Total Cache(高度)、WP Super Cache(初心者向け))
- CDN(コンテンツデリバリーネットワーク)の利用: CDNを使用して、ウェブサイトのコンテンツを世界中のサーバーに分散させ、訪問者に近い場所からコンテンツを提供します。これにより、読み込み速度が向上します。
- 画像の最適化: 画像を最適化して、ファイルサイズを減少させ、高品質の表示を維持します。画像の最適化プラグインを使用することができます。
- 不要なプラグインの削除: 使用しないプラグインを削除し、ウェブサイトの冗長なコードを削減します。
- テーマの最適化: エレメンタープロと互換性のある高速で軽量なテーマを選択し、ウェブサイトのデザインに使用します。
- コードの最適化: 不要なコードやスクリプトを削除し、ウェブサイトの軽量化を行います。(おすすめプラグイン:Autoptimize)
- モバイルフレンドリーのデザイン: レスポンシブデザインを採用し、モバイルデバイスでの利用を最適化します。
- 遅延読み込み(Lazy Loading)の有効化: 画像や動画などのコンテンツを遅延読み込みすることで、初期ページの読み込み速度を向上させます。
- コンテンツの最適化: コンテンツを簡潔に保ち、不要な要素を削除して、読みやすさと速度を向上させます。
これらの手順を実行することで、エレメンタープロを使用して制作したウェブサイトのパフォーマンスが向上し、ユーザーエクスペリエンスが向上します。高速で効率的なウェブサイトは、検索エンジンのランキング向上やユーザーの満足度向上に寄与します。
[cc id=1656]








コメント