デザイナーのオッコです。
htmlを書いていたけど、途中で要素同士をdivで囲む必要が出てきた!ということ、ありますよね。
そんなときに使えるemmetのショートカットをご紹介します。
まずこのショートカットの名前は
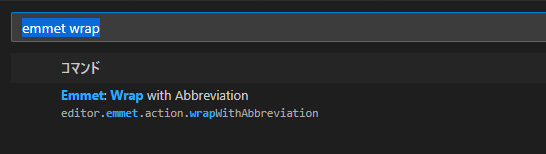
「Emmet: Wrap with Abbreviation」
です。
VSCodeに標準搭載されているemmetでは、文字列を選択した後にタグをつけるこのショトカには、キーバインドが割り当てられていません。
(Atomでは ctrl + Alt + w で行けたのに・・・)
しかしショートカット自体は存在します。

歯車ボタンからキーボードショートカットを開きます。

emmet wrap と検索して、上記のコマンドの「+」ボタンを押します。

ここで好きなショートカットを割り当てて完了です。
私はAtomユーザーだったので ctrl + Alt + w にしましたが、ミスって ctrl + w にすると開いてたファイルが閉じますし、ctrl + Shift + w にするとVSCodeが終了しちゃうのであんまりおすすめしません。
個人的にはこのコマンドは多用すると思うのですが、参考になる記事が英語ばかりだったので、日本語の記事の一つとしてお役に立てたら嬉しいです。
参考:VS Codeで選択範囲をHTMLタグで囲むショートカットキーを設定する
関連記事紹介


システム開発はアピステクノロジーへ
アピステクノロジーでは、システム開発をはじめ、システムパッケージの販売にも力を入れています。
「IT TOOL」をご存じですか?
既に標準の機能が実装されているシステムパッケージを、貴社用にデザインカスタマイズし提供します。
さらに、IT導入補助金の利用で価格を大きく抑えることも可能です。
実績多数、低価格で本格的なサイトができると好評いただいております。
詳しくは弊社HPをご覧ください。
アピステクノロジーの実績紹介はこちら↓
ITツール紹介ページはこちら↓









コメント