目次
横長の要素にoverflowが効かない問題
コーダーのオッコです。
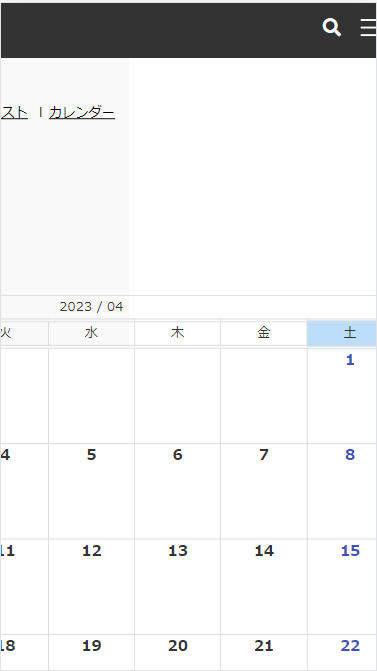
カレンダーをスマホで横スクロールにしたかったのですが、カレンダーの横幅のcssを以下のように書いてもはみ出す問題がありました。
width: 100%;
overflow: auto;
-webkit-overflow-scrolling: touch;
もう既に背景がくずれてますが、これ↓を横スクロールすると

こうなります。

原因は、「横長の要素にflexが効いているとoverflowが効かないこと」でした。
参照:Flex item の overflow: hidden が効かない問題の対処方法
カレンダーに
min-width:0;
を入れて解決しました。

関連記事紹介
あわせて読みたい


position:stickyを使ってテーブルの1行目を固定する【css】
デザイナーのオッコです。 表が長くなると、見出しを固定したくなることがありますね。 今日はそんなときに使える、position:stickyを使った処理をご紹介したいと思いま...
あわせて読みたい


scroll-hintで横長の表の操作性を改善する
デザイナーのオッコです。 どうしても横長のコンテンツをスマホで表示しなければならないときってありますよね。 でもぱっと見て「横スクロールができる」とユーザーに...
あわせて読みたい


インデント【無料】HTMLのコード整形ツール
コーディングにはインデントを入れるルールがありますが、複数のエンジニアやコーダーが入ってコピー&ペーストなどで編集した時、かなりインデントが乱れ、コードがわ...
あわせて読みたい


YouTubeのiframeのサイズ調整CSS
/* YouTube */ /*親*/ .youtube { position: relative; padding-bottom: 50%; height: 150px; overflow: hidden; margin-bottom: 20px; margin: 0 7px; border-radius: ...
システム開発はアピステクノロジーへ
アピステクノロジーでは、システム開発をはじめ、システムパッケージの販売にも力を入れています。
「IT TOOL」をご存じですか?
既に標準の機能が実装されているシステムパッケージを、貴社用にデザインカスタマイズし提供します。
さらに、IT導入補助金の利用で価格を大きく抑えることも可能です。
実績多数、低価格で本格的なサイトができると好評いただいております。
詳しくは弊社HPをご覧ください。
アピステクノロジーの実績紹介はこちら
ITツール紹介ページはこちら









コメント