コーダーのオッコです。
弊社ではアプリ開発にmonacaとVue.jsを使用しています。
今回は、Vue.jsのプロジェクトを初めてトランスパイル(ビルド)する際に行う手順を紹介します。
やることは、node.jsのライブラリcross-envとwebpackを読み込むだけ。エンジニアはこれだけで通じるでしょう。
node.jsは一度読み込めば済みますが、ライブラリのインストールは、PJごとに行います。
新しく作ったPJをいよいよプレビューする際は、毎回この記事を参照してインストールを行ってください。
0.事前準備:プロジェクトの場所を把握しておく
プロジェクトが入っているディレクトリルートを把握しておきます。
例えば私(Windows)の場合は
C:\Users\xxx-USERxxx\Documents\okko-pjです。
1.プロジェクトの階層まで移動する
(Windowsの場合)
①Windowsの検索タブに「cmd」と入力する。→コマンドプロンプトが立ち上がる。
②文字を打てそうなところに、以下コマンドを入力し、エンター。
cd /cd = ディレクトリを移動する(change directory)
/ = 最も上の階層に行く
③続けて、cd の後に半角スペースを入れ、「0.事前準備」で抑えておいた階層をコピペし、エンター。
cd C:\Users\xxx-USERxxx\Documents\okko-pj↓
C:\Users\xxx-USERxxx\Documents\okko-pj>こんな風になっていればOK。
(Macの場合)
①ターミナルを開く。
②以降はWindowsと同様。
2.node.jsがインストールされているかの確認
(Windows・Mac共通)
①以下を入力する。
node -v「v20.10.0」等と表示されれば確認完了。(②~④は飛ばす)
②バージョン情報が出なかった場合、Node.jsをインストールする必要があるので、下記サイトからWin or Mac用のインストーラをダウンロードする https://nodejs.org/en/download
③ダウンロードしたパッケージを開いて、Node.jsのインストールを完了させる(ぱっと見当たらなかったらFinderのダウンロードフォルダを見てみるとよいかと思います)
④再度①を実行する
3.cross-envをインストールする
(Windows・Mac共通)
①以下を入力する。
npm install --global cross-envバーみたいなのが表示されてインストールが始まればOK。
4.webpackをインストールする
(Windows・Mac共通)
①以下を入力する。
npm install --save-dev webpack②もしインストール中にwebpack cliも入れるか聞かれたら、yes
Do you want to install 'webpack-cli' (yes/no): 以上です。
5.念じる
行けーーーーー!

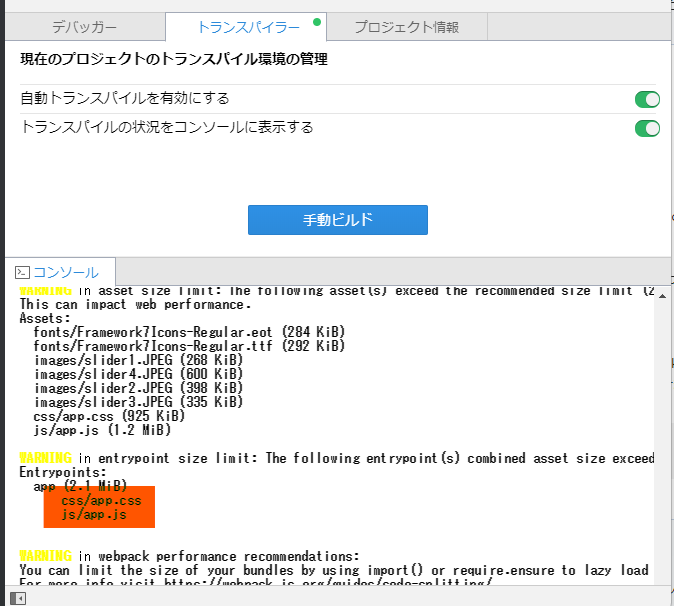
↑monacaのコンソールの最後の方に「css/app.css」「js/app.js」が表示されたら成功です。
よいmonacaライフを!
関連記事紹介


[cc id=1656]








コメント