Gitの考え方について
gitの考え方について、こちらの動画がとても分かりやすかったので、少し長いですが見てみてください。(使用ツールはSoucetreeではなくGitHubですが、似たような使い方だと思います。)
Soucetree準備
開発環境(Git)からローカル環境(Soucetree)にクローンを作成し、ローカル環境でコードを作成・更新したものをSouceTreeを使ってアップロードします。
Git画面(ID/PWの発行要)からプロジェクトごとに、gitのクローンを作成することで、ローカルで作業できます。
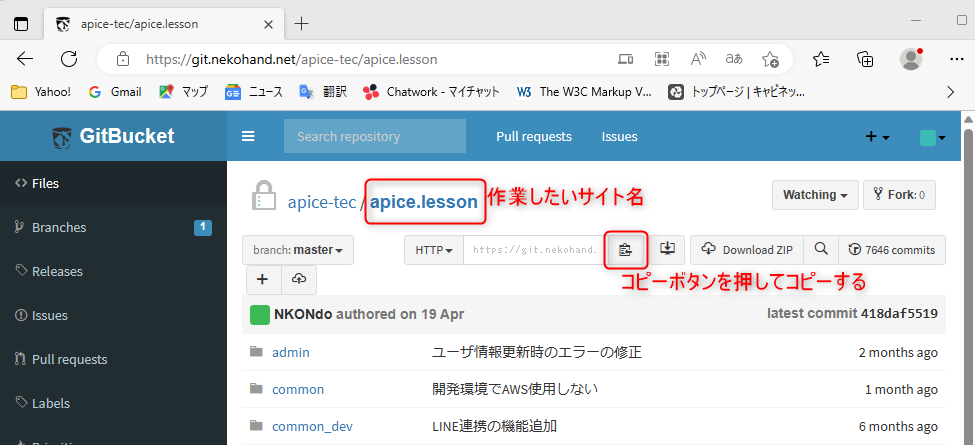
▼Git画面apice-tec/apice.lesson (nekohand.net)

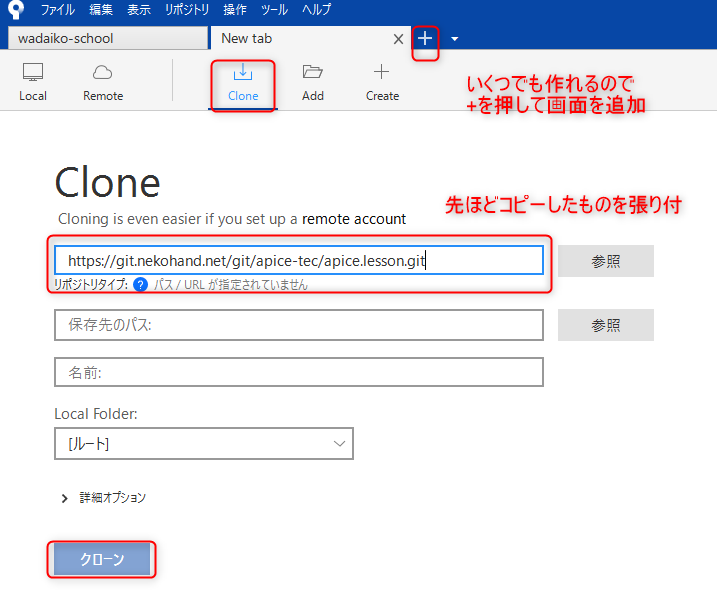
▼SouceTree画面 (https://www.sourcetreeapp.com/ からインストール)

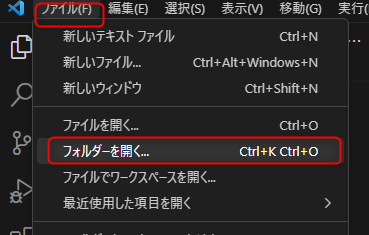
▼VSコードを立ち上げる。
ファイル→フォルダーを開く

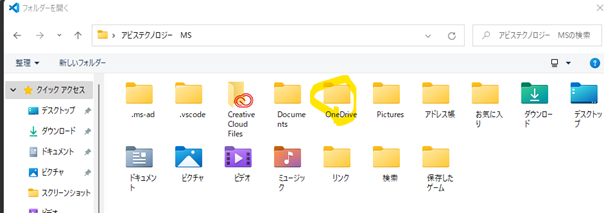
ダウンロードしたフォルダ(保存先のパス参照)を選択して開く →VSコードでローカル編集が可能になる。

VSコード内にて必要な編集をして、いよいよUpload(プッシュ)作業となる。
Soucetreeにプッシュする
VSコード保存後、Soucetreeを更新すると、コミットに数字が付くが、最初にプルを押して、ほかの人が更新していないか確認してからプッシュ(アップロード)する。


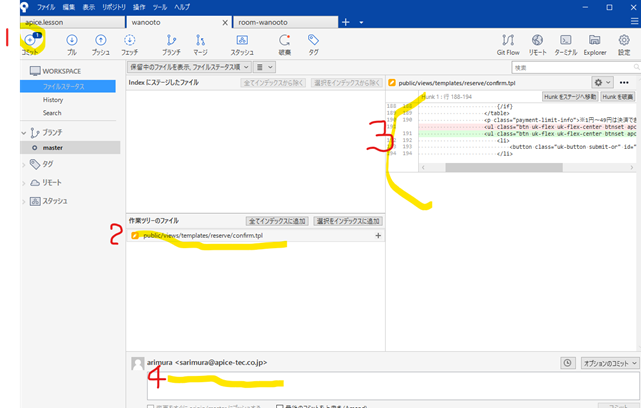
0 プル 1 コミット 2 を押して 3 で自分が更新したコードの差分確認ができる 4修正内容をコメントを入力 5 コミットボタン押す 6 プッシュを押してOrijinMaster(サーバ)へ反映
▼プッシュ前の画面

更新したサイトが反映されているか確認する。Shift+Ctrl+R で更新ができる。反映には10秒~20秒ほどかかる。
メモ
・ファイル名の一番最初に”_”がついていたら、エンジニアさんが使用しているファイルなので、触らないこと。
・デザイナーが触るのは、 基本htdocsとtemplate(tpl)ファイル。
・tpl ファイル→HTMLの改造版 。
・php ファイル→デザイナーは基本触らない。
・レスポンシブの編集も忘れずに行いましょう。
・デベロッパーツールではHTMLの<br>は入力しても確認できない。
エラーが出たら
★エラーが出たら、OKを押す前に、丸ごとコピーしてググってみるとよい
プル時、プッシュ時に出る主なエラーが、
サーバ側とローカル側でファイルの中身が違うというエラーとなる。
解消法は以下2種。(※他にもあるがよく行われる方法2種)
①ローカルのファイルをstash(退避)させる
②プッシュではなくfetch+mergeする
※プッシュは本来「フェッチをしてマージをする」という作業をワンクリックで済ませている状態。
マージでエラーが出ているので、フェッチ(サーバのファイルの情報を引っ張ってくるだけ)を先にやり、マージ作業で
サーバのファイルに自分のローカルのファイルを上書きするのか?
自分のローカルのファイルにサーバのファイルを上書きするのか?
を手作業で選ぶ。

エラー解決方法
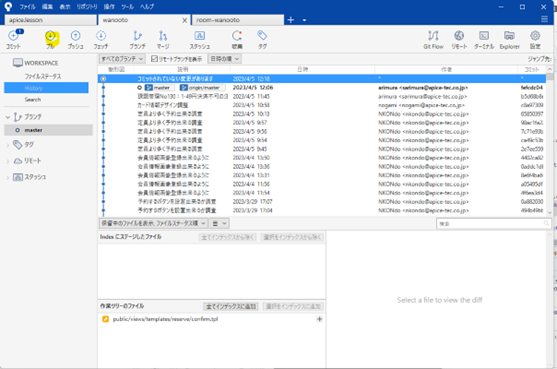
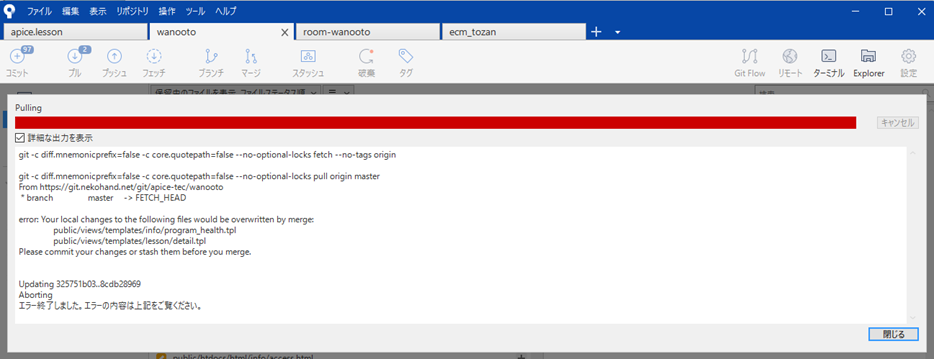
◀図1
※この状態だと、プルやプッシュをしようとすると、gitに止めらる。
※よくある。
→この状態で、soucetreeで何か操作しようとすると、何かしらの赤字が表示される。
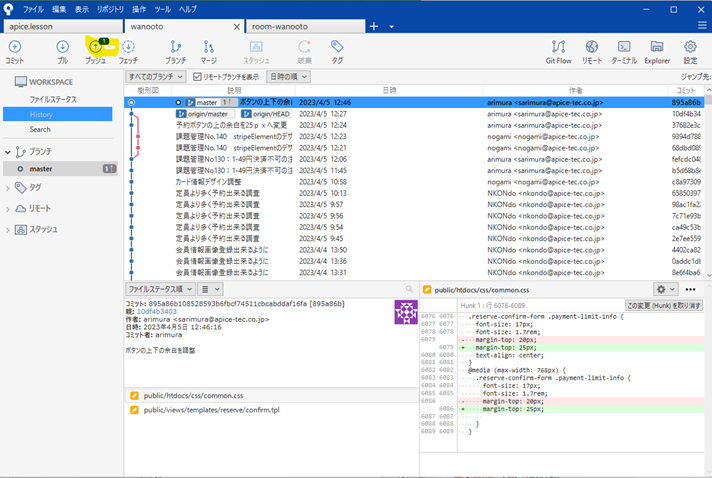
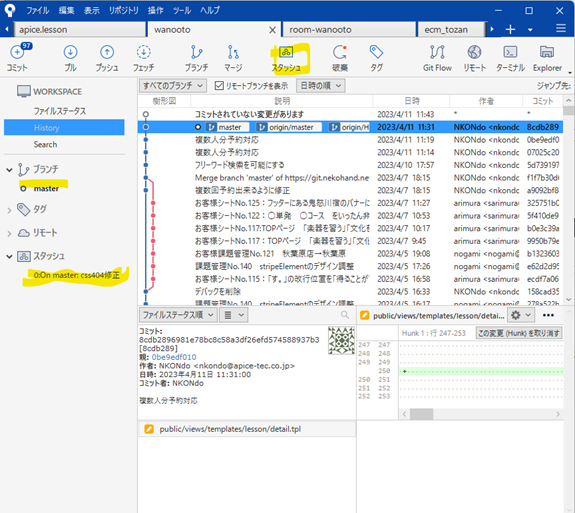
◀図2
解決策
→stash
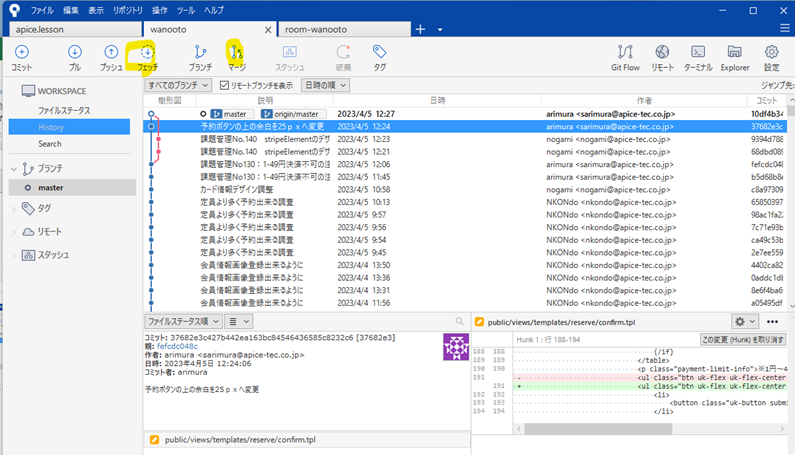
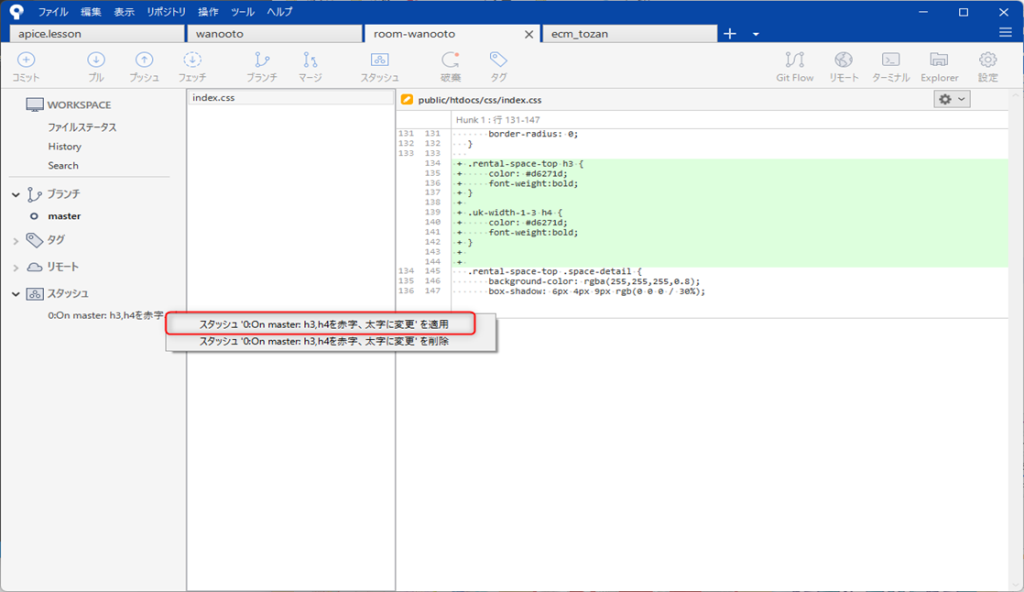
◀図3
解決策
→fetchi + merge

上記エラーは以下の場合に出るエラー。
・自分がローカル環境でAファイルを編集した。(まだコミットはしていない)
・コミット前に、サーバ側からファイルをプルした。
・サーバ側で、Aファイルについて別の人が別の修正を加えたものがアップロードされていた。
・pullを試みたときに、サーバー側のファイルとローカルで編集したファイルで中身が違うのでgitから止められた。
【この場合の解決策】
スタッシュを押して、一時的にアップしたファイルを回避する。
スタッシュを押して、適当に名前をつける。 再度プルを押す →ブランチのmasterをクリックして、正常そうだったら(自分がUPした情報等がないのを確認して、) 右クリ適用を押してコミットする。


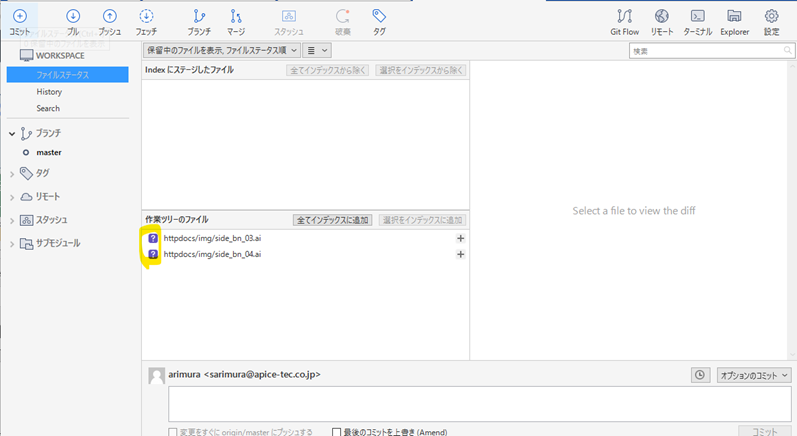
その他
→?のマークは、何らかの理由でまぎれたgitの管理対象外のファイルという意味。
以下の表示は、恐らくイラレデータを間違えてgit管理のフォルダに保存してしまった様子
新規に追加した覚えのないファイルだったら、慣れないうちは誰かに確認すること。

※不要な場合は右クリ削除で削除可 。
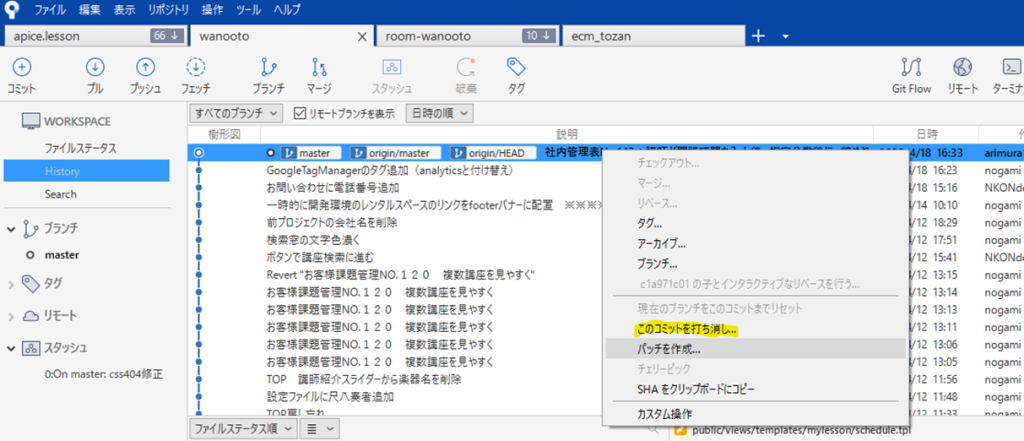
取り消し
直近に自分の変更しかない場合で、プッシュしたものを取り消ししたいときには、 右クリしてこのコミットを打消しを押す。
※他の人が変更を加えた後だと危ないので、あくまでプッシュしてすぐの付け焼刃対処的なもの。
右クリ→破棄で、削除もできる。 ※削除押すとファイルごと削除されてしまうので注意。

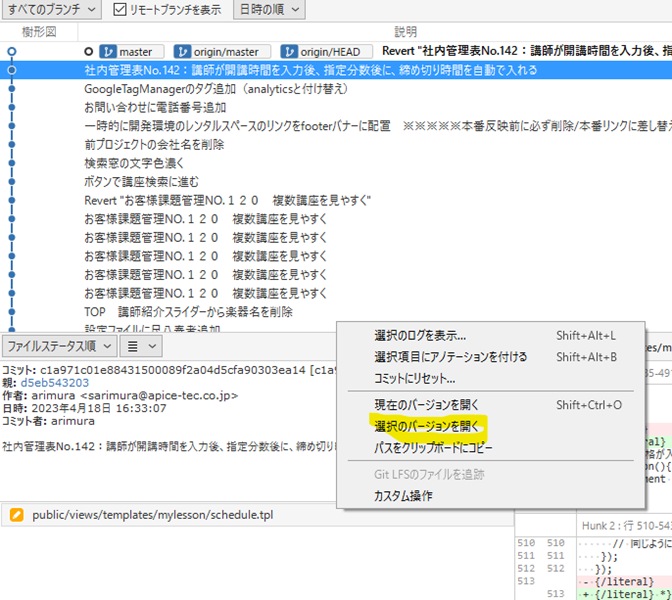
▼コードを見たいとき
アップデートのソースを右クリして選択のバージョンを開く を押下。














コメント